Webpages consist of several visual elements, even though we may not normally notice them. All we see is text, links, images, and forms, right?

Observe the text style on a webpage closely, and you may notice that the site could be using several fonts for rendering the content.
Can you identify those fonts? Well, not every one can. But there are many online services, OCR tools, and extensions which can help you do that. Most of these services require you to use some tool or enter the URL, or use an image to detect the font, and then you may have to mark the area of the page to identify the text style. That’s a lot of hassle, isn’t it? What if you didn’t want to use those?
Do you know how to identify fonts on any webpage without using an extension? Yes, it is possible and don’t worry, you don’t need any technical knowledge for this. All you need is a web browser like Firefox or Chrome.
Browsers have a built-in feature called Developer Tools. If you use shortcuts and browse in full-screen mode, you may have accidentally tapped F12 (which opens Developer Tools), instead of F11 (full-screen). That’s exactly what we are going to use to identify the fonts.
How to identify fonts on any webpage using Firefox
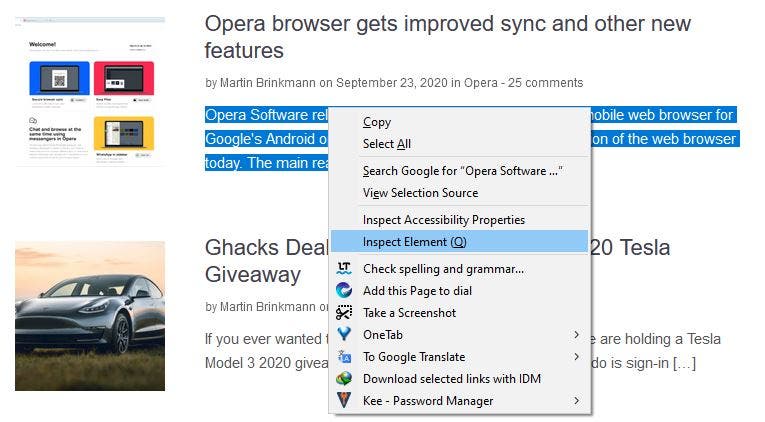
1. Visit any webpage, and right-click on the text with the font that you’d like to identify. (refer to the above screenshot)
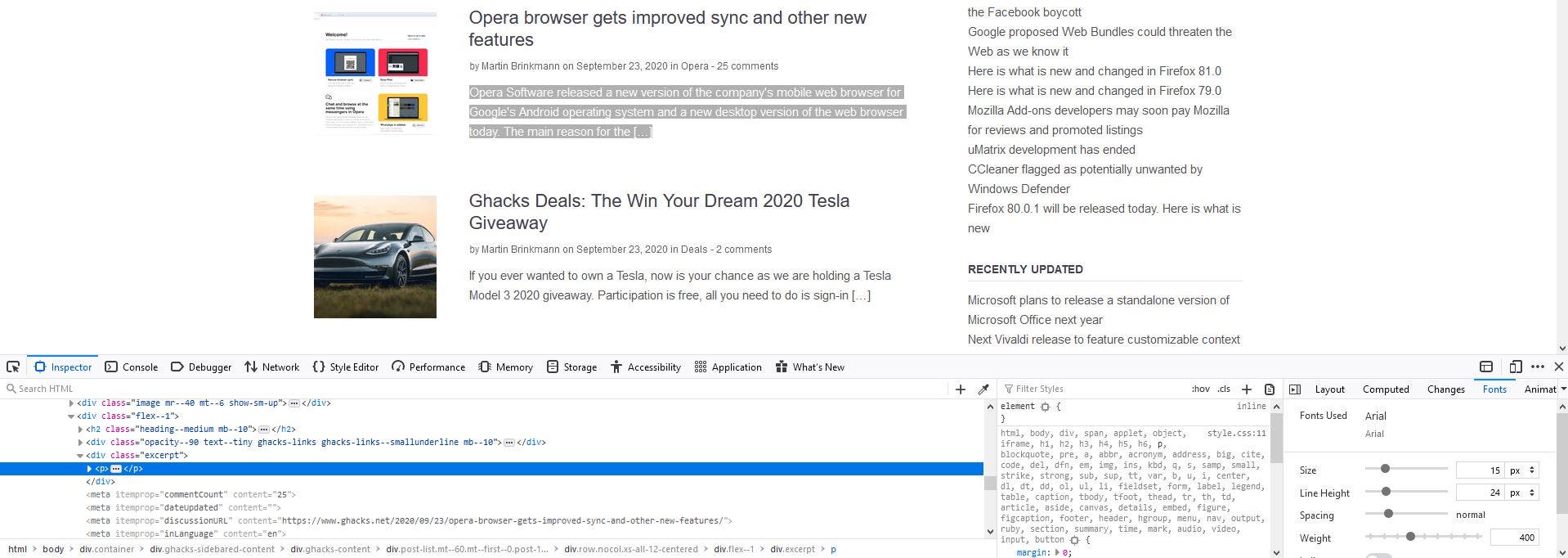
2. Click on the “Inspect Element” option from the context menu. This opens the Developer Tools section at the bottom of the page.

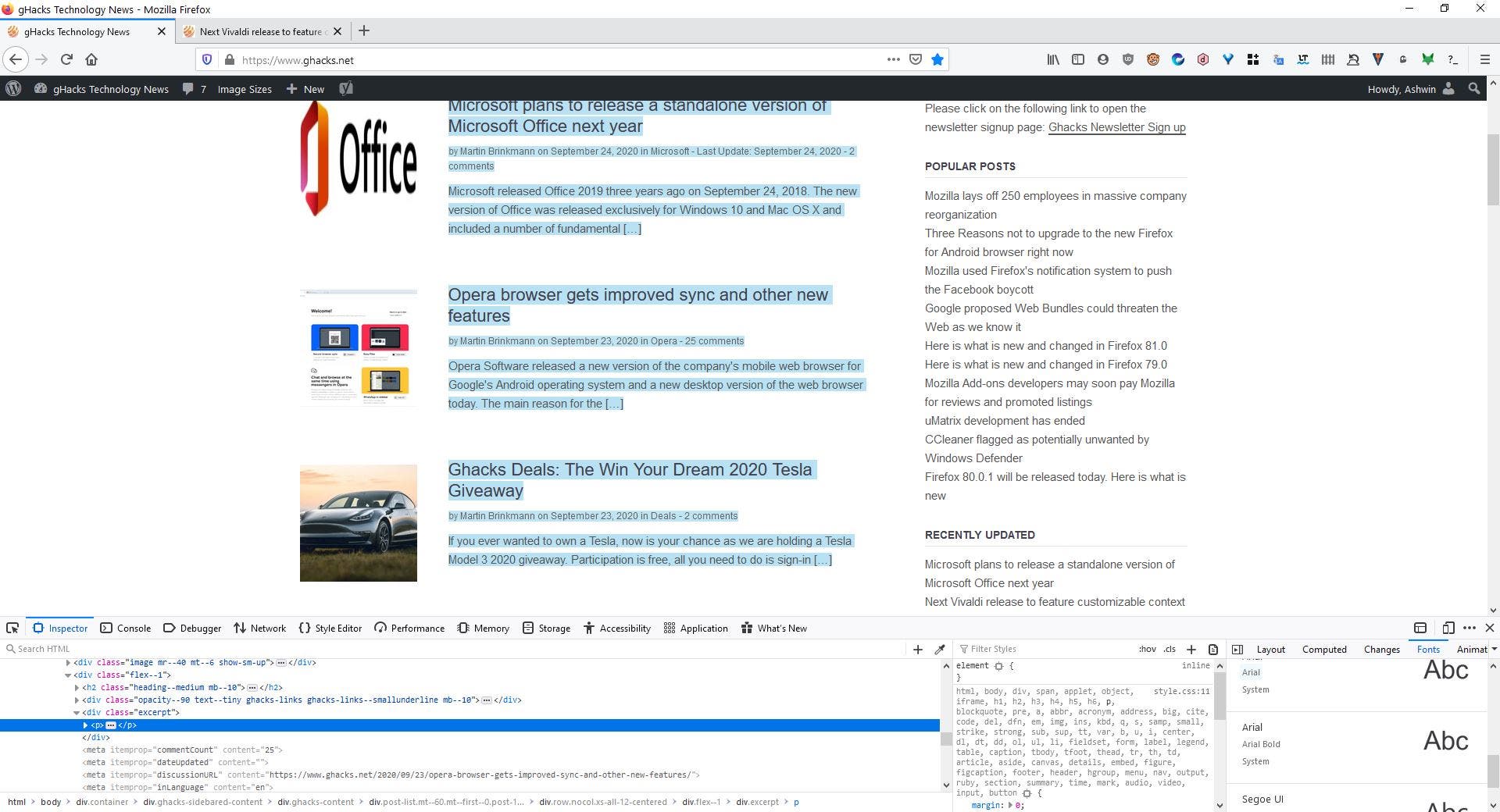
3. Look for the Fonts tab, which is located in the bottom right corner of the tools section.

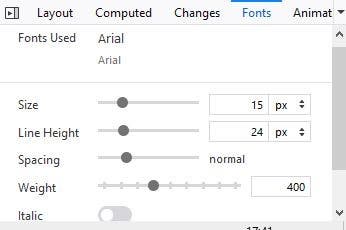
4. Firefox will display the name of the font, its size, line height, spacing, weight.

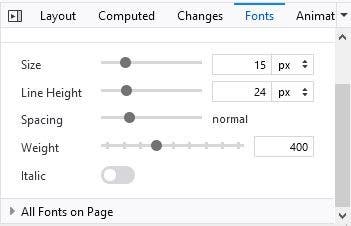
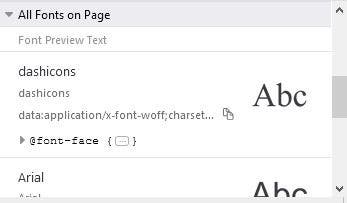
Firefox offers more information regarding the font used in the browser. Scroll down the Fonts tab and click on the option that says “All Fonts on Page”. This expands the tab vertically to display all font types that were found on the current page. In addition to this, Firefox also shows you a preview of each font style.

Mouse over each font that is listed and the browser will highlight the text on the webpage that uses the font.

This is not required, but if you want to you can use the sliders (or the boxes) to adjust the font size, height, and other attributes.
How to identify fonts on any webpage using Chrome
1. Follow steps one and 2 from the Firefox section. Chrome loads the Developer tools on the right-hand side of the page.

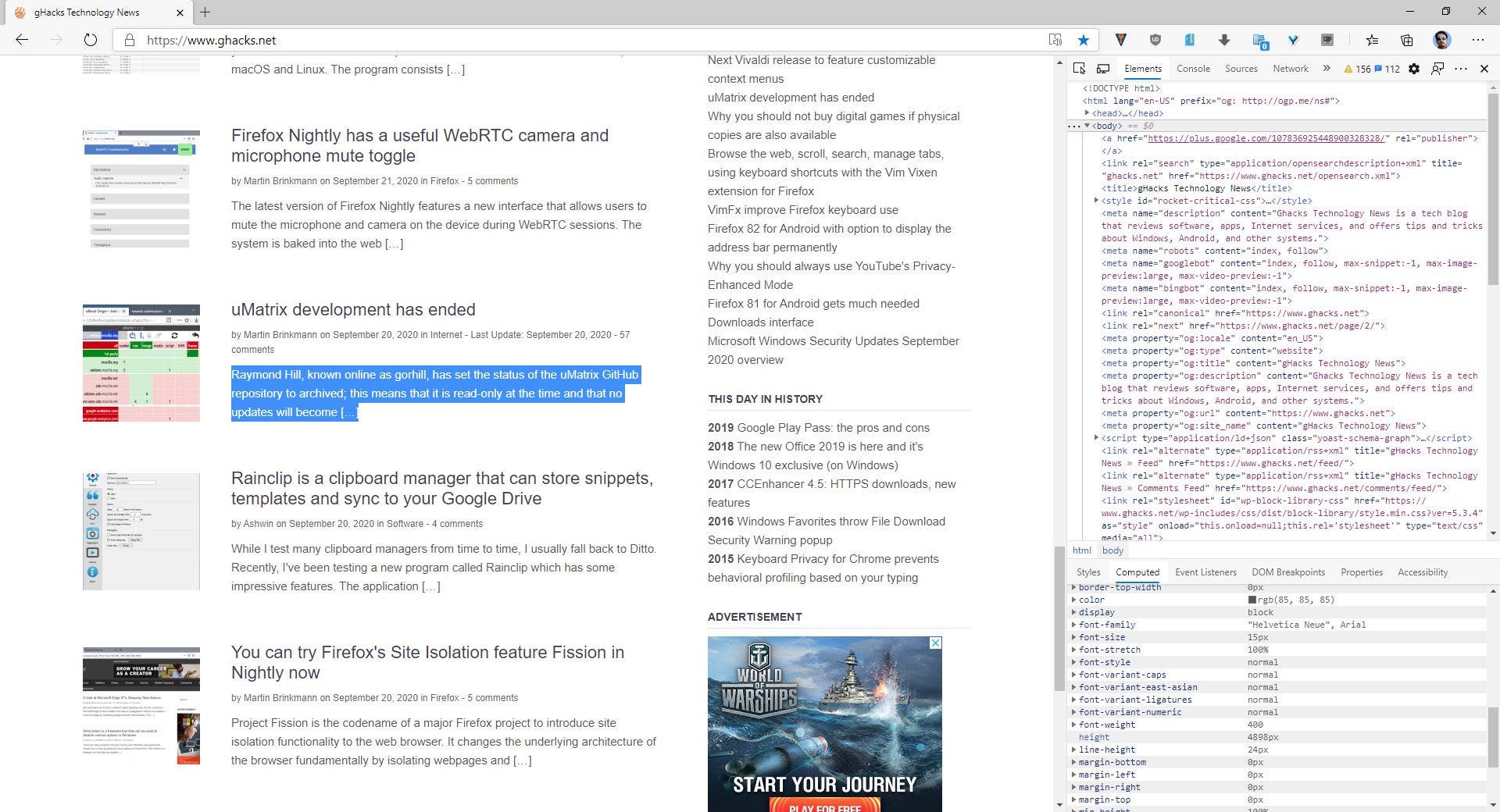
2. Click on the “Computed” tab.
3. Scroll down until you see the font information (font-family, font-size, etc).

The browser displays the font type, size, stretch, style, height, and other options. I don’t believe Chrome has a way to display the information about all fonts in the web page like Firefox does.
Once you have found the font type, you can use your Google-fu skills to get the font from third-party websites. If you find the above steps to be complicated, you can use an extension like Font Finder which makes the task slightly simpler.
I came across this trick on reddit, while searching for a font identifier tool. But this method proved to be simple and effective.
