Have you ever finished creating a WordPress website and loved everything about it? Then, promptly began to hate it after realizing it takes forever to load?
Not only are slow loading speeds a nuisance for you and your visitors, but they can also cost you significantly when it comes to SEO. Since 2010, Google algorithms have
accounted for loading speed in ranking decisions, so slow pages appear lower on results pages.
You might be familiar with the common culprits of poor page performance — uncompressed image files, insufficient hosting, and lack of caching to name a few. But, there’s another often-overlooked perpetrator in play: render-blocking JavaScript.
Don’t be mistaken — JavaScript is awesome. It helps to add dynamic, interactive, engaging elements that improve the functionality and usability of your website. But, too much of it can be a huge time hog.
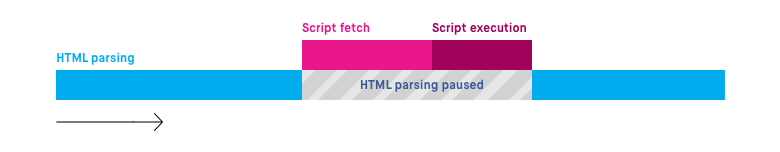
Here’s why: When a web browser first loads a web page, it parses all the page’s HTML before displaying it onscreen to a visitor. When the browser encounters a link to a JavaScript file or an inline script (i.e., JavaScript code written within the HTML document itself) while parsing, it pauses the HTML parsing while fetching and executing this JavaScript code, which slows everything down.
If you’ve optimized your pages in WordPress and are still experiencing problems, JavaScript may very well be the culprit. Sometimes this code is important to run on the first load, but much of the time it can be removed or delayed until the very end of the loading queue.
In this post, we’ll show you how to remove this pesky code from your WordPress website and give your performance a boost.
1. Identify the render-blocking JavaScript code.
Before making any changes, you first need to locate the offending JavaScript. The best way to do this is by using Google’s PageSpeed Insights tool. Simply plug in your site’s URL, and click Analyze.
When the scan is complete, Google assigns your website an aggregate speed score, from 0 (slowest) to 100 (fastest). A score in the 50 to 80 range is average, so you’ll want to land in the upper part of this range or above it.
To identify render-blocking JavaScript files that are slowing your page, scroll down to Opportunities, then open the Eliminate render-blocking resources accordion.

You’ll see a list of files slowing the “first paint” of your page. In other words, these files affect the loading time of all content that appears in the browser on the initial page load. This is also called “above-the-fold” content.
Take note of any files ending with the .js extension, as these are the ones you’ll want to focus on.
2. Remove the identified JavaScript manually or with a plugin.
Now that you’ve identified the issue, there are two ways to go about fixing it in WordPress: manually, or with a plugin. We’ll cover the plugin solution first.
Several WordPress plugins can reduce the effect of render-blocking JavaScript on WordPress websites. Let’s discuss two popular solutions, Autoptimize and W3 Total Cache.
How To Remove Render Blocking JavaScript With the Autoptimize Plugin
Autoptimize is a free plugin that modifies your website files to deliver faster pages. Autoptimize works by aggregating JavaScript files (and inline JavaScript code if you choose), minifying the JavaScript (i.e., reducing file size by removing redundant or unnecessary code), and delaying its loading.
Since you’re modifying the backend of your site, remember to use caution with this plugin or any similar plugin. To remove render-blocking JavaScript with Autoptimize:
1. Install and activate the Autoptimize plugin.
2. From your WordPress dashboard, select, Settings > Autoptimize.
3. Under the JS, CSS & HTML tab, check the box next to Optimize JavaScript code?.
4. If the box next to Aggregate JS-files? is checked, uncheck it.

5. At the bottom of the page, click Save Changes and Empty Cache.
6. Scan your website again with PageSpeed Insights and check for an improvement.
7. If PageSpeed Insights still reports render-blocking JavaScript files, return to Settings > Autoptimize and check the box next to Aggregate JS-files?.
8. Click Save Changes and Empty Cache.
How To Remove Render Blocking JavaScript With the W3 Total Cache Plugin
W3 Total Cache is another widely-used caching plugin that helps address laggy code. If you’re already using the solution, it’s easy to implement this additional feature. To remove render-blocking JavaScript with W3 Total Cache:
1. Install and activate the W3 Total Cache plugin.
2. A new Performance option will be added to your WordPress dashboard menu. Select Performance > General Settings.
3. In the Minify section, check the box next to Minify, then set Minify mode to Manual.

4. Click Save all settings at the bottom of this section.
5. In the dashboard menu, select Performance > Minify.
6. In the JS section next to JS minify settings, make sure the Enable box is checked. Then, under Operations in areas, open the first Embed type dropdown and choose Non-blocking using “defer”.

7. Under JS file management, choose your active theme from the Theme dropdown.
8. Refer back to your PageSpeed Insights results from your earlier scan. For each item under Eliminate render-blocking resources ending in “.js”, click Add a script in the JS minify settings area. Then, copy the full URL of the JavaScript resource from PageSpeed Insights and paste it into the File URI field.

9. Once you’ve pasted in all render-blocking JavaScript resources reported by PageSpeed Insights, click Save Settings & Purge Caches at the bottom of this page area.
10. Scan your website again with PageSpeed Insights and check for an improvement.
How to Remove Render-Blocking JavaScript Manually
Plugins can handle the backend work for you. Then again, plugins themselves are just more files added to your web server. If you want to limit these extra files, or if you’d just rather handle the programming yourself, you can address the render-blocking code manually.
To do this, locate the <script> tags in your website files for the resources identified in your PageSpeed Insights scan. They will look something like this:
<script> tags tell the browser to load and execute the script identified by the src (source) attribute. The problem with this process is that this loading and executing delays the browser’s parsing of the web page, which impacts the overall load time:

To resolve this, you can add either the async (asynchronous) or the defer attribute to the script tags for render-blocking resources. async and defer are placed like so:
While they have similar effects on load times, these attributes tell the browser to do different things.
The async attribute signals the browser to load the JavaScript resource while parsing the rest of the page and executes this script immediately after it has been loaded. Executing the script pauses HTML parsing:

Scripts with the defer attribute are also loaded while the page is parsed, but these scripts are delayed from loading until after the first render or until after the more essential portions have loaded:

The defer and async attributes should not be used together on the same resource, but one may be better suited for a particular resource than the other. Generally, if a non-essential script relies on a script to run before it, use defer. The defer attribute ensures that the script will run after the preceding necessary script. Otherwise, use async.
3. Re-run a site scan.
After making your changes, conduct one final scan of your website through PageSpeed Insights and see what impact your changes had on your score.
Hopefully, there’s a noticeable improvement, but don’t worry if not. Many factors can inhibit page performance, and finding and eliminating them is worth the effort.
4. Check your website for bugs.
In addition to a rescan, check your pages to make sure your site works. Does the page load correctly? Are all elements showing up? If something has broken or fails to load properly, revert your changes and troubleshoot the issue.
If you’ve reached a point where you’ve repeatedly tried various measures with minimal speed gains, it might be best to consider other ways to speed up your pages, rather than risk breaking your site.
Optimizing Your Site for Users
Many factors contribute to your users’ experience on your website, but few are more important than load time. Whenever you make big changes to content or appearance on your WordPress site, you should always consider how such changes affect performance.
Now that you’ve removed the render-blocking JavaScript, you should continue to optimize your website’s speed by analyzing other features that are known to slow down performance. Try to incorporate regular speed testing into your site maintenance schedule — staying ahead of any potential issues will be critical to your success.
